Jquery Image Upload and Crop Asp.net Mvc
Image Cropping Using Jcrop In ASP.NET MVC Awarding
What is Paradigm cropping?
- Epitome cropping refer to removal of some part of image
- Uses to improve framing and size
- Applied in photograph to resize paradigm
Awarding overview
In this project, I volition show image cropping of an employee phot when employee information saved and modified. Total grime operation practical in the application with paradigm cropping.
Let's take a wait on the implementation of the project.
Tools and Applied science used I have used following tools and technology to develop the project –
- Visual Studio 2015
- Visual C#
- ASP.Internet MVC
- Entity Framework 5
- Razor view engine
- JCrop
Step one: Create a ASP.net MVC Projection
-
Select File -> New project and select the projection template Visual C# -> ASP.NET Spider web Application (.Cyberspace Framework)
-
Select MVC Template and click OK
Pace 2: Change or Add Connection String
Alter or Add connexion string in Web.config as follows
<connectionStrings> <add name= "DefaultConnection" connectionString= "Data Source=(LocalDb\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\JCropMVCDB.mdf;Initial Catalog=JCropMVCDB;Integrated Security=True" providerName= "Organization.Data.SqlClient" /> </connectionStrings> Footstep three: Install JCrop Nuget Package
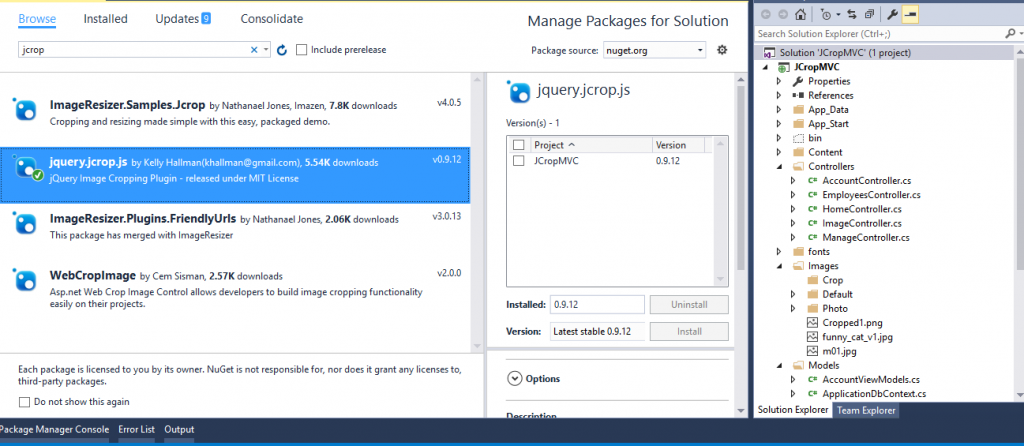
Go to Tools -> NuGet Package Manager -> Manages NuGet Package Director for the solution -> Search Jcrop and install jquery.jcrop.js

Step four: Create model class
Create model course "Employee" as follows.
Employee Form
using System.ComponentModel.DataAnnotations ; using System.ComponentModel.DataAnnotations.Schema ; namespace JCropMVC.Models { public course Employee { [ Fundamental , DatabaseGenerated ( DatabaseGeneratedOption . Identity )] public int Id { become ; set ; } [ Display ( Name = "Full Name" )] [ Required ( ErrorMessage = "Name cannot be empty" )] public cord Name { get ; set ; } [ Brandish ( Name = "Begetter Name" )] public string FatherName { get ; gear up ; } [ Display ( Name = "Designation" )] public string Designation { get ; set up ; } [ Display ( Name = "Mobile No" )] public string Mobile { get ; set ; } [ DataType ( DataType . EmailAddress )] [ Brandish ( Name = "Electronic mail" )] public cord Email { become ; set ; } [ Display ( Name = "Paradigm URL" )] public string PhotoURL { get ; set ; } } } Step 5: Modify Context grade
- Modify ApplicationDbContext in IdentityModel Class
public class ApplicationDbContext : IdentityDbContext < ApplicationUser > { public ApplicationDbContext () : base ( "DefaultConnection" , throwIfV1Schema : fake ) { } public static ApplicationDbContext Create () { return new ApplicationDbContext (); } public DbSet < Employee > Employees { get ; prepare ; } } Stride 6: Create Controller and Views
- Create Employees Controller and Views
- Click Right button on Controller Binder->Add Controller. Now choose scaffolding template as MVC Controllers with views using Entity Framework and then Click Add.
- Now select Model grade as Employee and Data Context Class as ApplicationDbContext and click OK.
Step vii: Modify the controller
- Modify EmployeesController as follows. Hither method ProcessImage(cord croppedImage) is used to process and save image. An extra parameter added for Create and Edit activeness.
using System ; using System.Data.Entity ; using System.Linq ; using System.Net ; using Organisation.Web.Mvc ; using JCropMVC.Models ; using Organisation.IO ; namespace JCropMVC.Controllers { public grade EmployeesController : Controller { individual ApplicationDbContext db = new ApplicationDbContext (); // Get: Employees public ActionResult Index () { render View ( db . Employees . ToList ()); } // Get: Employees/Details/5 public ActionResult Details ( int ? id ) { if ( id == nix ) { render new HttpStatusCodeResult ( HttpStatusCode . BadRequest ); } Employee employee = db . Employees . Detect ( id ); if ( employee == null ) { return HttpNotFound (); } return View ( employee ); } // GET: Employees/Create public ActionResult Create () { render View (); } // Mail service: Employees/Create // To protect from overposting attacks, please enable the specific backdrop y'all want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598. [ HttpPost ] [ ValidateAntiForgeryToken ] public ActionResult Create ([ Bind ( Include = "Id,Name,FatherName,Designation,Mobile,E-mail,PhotoURL" )] Employee employee , string avatarCropped ) { string filePath = ProcessImage ( avatarCropped ); employee . PhotoURL = filePath ; if ( ModelState . IsValid ) { db . Employees . Add ( employee ); db . SaveChanges (); return RedirectToAction ( "Index" ); } return View ( employee ); } /// <summary> /// Process image and save in predefined path /// </summary> /// <param proper noun="croppedImage"></param> /// <returns></returns> private string ProcessImage ( cord croppedImage ) { cord filePath = String . Empty ; try { string base64 = croppedImage ; byte [] bytes = Convert . FromBase64String ( base64 . Split ( ',' )[ ane ]); filePath = "/Images/Photo/Emp-" + Guid . NewGuid () + ".png" ; using ( FileStream stream = new FileStream ( Server . MapPath ( filePath ), FileMode . Create )) { stream . Write ( bytes , 0 , bytes . Length ); stream . Flush (); } } catch ( Exception ex ) { string st = ex . Message ; } return filePath ; } // GET: Employees/Edit/5 public ActionResult Edit ( int ? id ) { if ( id == null ) { return new HttpStatusCodeResult ( HttpStatusCode . BadRequest ); } Employee employee = db . Employees . Observe ( id ); if ( employee == null ) { return HttpNotFound (); } return View ( employee ); } // POST: Employees/Edit/5 // To protect from overposting attacks, please enable the specific backdrop you lot desire to demark to, for // more than details see http://get.microsoft.com/fwlink/?LinkId=317598. [ HttpPost ] [ ValidateAntiForgeryToken ] public ActionResult Edit ([ Demark ( Include = "Id,Name,FatherName,Designation,Mobile,Email,PhotoURL" )] Employee employee , string avatarCropped ) { string filePath = ProcessImage ( avatarCropped ); employee . PhotoURL = filePath ; if ( ModelState . IsValid ) { db . Entry ( employee ). State = EntityState . Modified ; db . SaveChanges (); return RedirectToAction ( "Index" ); } return View ( employee ); } //[Qualify(Users ="sumon")] // GET: Employees/Delete/5 public ActionResult Delete ( int ? id ) { if ( id == null ) { return new HttpStatusCodeResult ( HttpStatusCode . BadRequest ); } Employee employee = db . Employees . Find ( id ); if ( employee == null ) { return HttpNotFound (); } return View ( employee ); } // Mail service: Employees/Delete/5 [ HttpPost , ActionName ( "Delete" )] [ ValidateAntiForgeryToken ] public ActionResult DeleteConfirmed ( int id ) { Employee employee = db . Employees . Notice ( id ); db . Employees . Remove ( employee ); db . SaveChanges (); render RedirectToAction ( "Index" ); } protected override void Dispose ( bool disposing ) { if ( disposing ) { db . Dispose (); } base . Dispose ( disposing ); } } } Step viii: Modify the views for Employee
Create.cshtml
@model JCropMVC . Models . Employee @ { ViewBag . Title = "Create" ; } < h2 class =" breadcrumb "> Create Employee Information </ h2 > @using ( Html . BeginForm ( "Create" , "Employees" , null , FormMethod . Post , new { enctype = "multipart/form-information" })) { @Html . AntiForgeryToken () < hr /> @Html . ValidationSummary ( truthful ) < div class =" form - grouping "> @Html . LabelFor ( model => model . Proper name , new { @class = "" }) @Html . TextBoxFor ( model => model . Name , new { @class = "form-control" , placeholder = "Enter employee total name..." , type = "text" }) @Html . ValidationMessageFor ( model => model . Proper noun ) </ div > < div class =" form - grouping "> @Html . LabelFor ( model => model . FatherName , new { @class = "" }) @Html . TextBoxFor ( model => model . FatherName , new { @class = "grade-control" , placeholder = "Enter father proper noun..." , type = "text" }) @Html . ValidationMessageFor ( model => model . FatherName ) </ div > < div class =" class - grouping "> @Html . LabelFor ( model => model . Designation , new { @class = "" }) @Html . TextBoxFor ( model => model . Designation , new { @form = "form-control" , placeholder = "Enter designation proper noun..." , type = "text" }) @Html . ValidationMessageFor ( model => model . Designation ) </ div > < div class =" grade - grouping "> @Html . LabelFor ( model => model . Mobile , new { @class = "" }) @Html . TextBoxFor ( model => model . Mobile , new { @form = "form-control" , placeholder = "Enter mobile number..." , type = "text" }) @Html . ValidationMessageFor ( model => model . Mobile ) </ div > < div grade =" form - group "> @Html . LabelFor ( model => model . Email , new { @class = "" }) @Html . TextBoxFor ( model => model . E-mail , new { @grade = "course-control" , placeholder = "Enter email address..." , blazon = "text" }) @Html . ValidationMessageFor ( model => model . Email ) </ div > < div class =" form - group "> @Html . LabelFor ( model => model . PhotoURL , new { @class = "" }) < input type = "file" id = "flPhoto" name = "upload" /> < table > < tr > < td > Width : < label id = "lblWidth" > 200 px </ label > & nbsp ; Height : < label id = "lblHeight" > 200 px </ label > </ td > < td > < a href = "#" id = "hlcropImage" way = "vertical-marshal:meridian;" > Crop Image </ a > </ td > </ tr > < tr > < td > < div style = "height:400px; width:400px; overflow:machine;" > < img id = "imgEmpPhoto" src = "~/Images/Default/emp-blank-avatar.png" alt = "Employee Paradigm" /> </ div > </ td > < td > < sail id = "canvas" height = "v" width = "5" style = "vertical-align:top;" ></ canvas > </ td > </ tr > </ tabular array > </ div > < p > < img id = "imgCropped" src = "#" mode = "brandish:none;" /> </ p > < input type = "subconscious" proper name = "avatarCropped" id = "avatarCropped" /> < div course =" form - group "> < input type = "submit" value = "Create" course =" btn btn - primary " /> </ div > } < div > @Html . ActionLink ( "Back to List" , "Index" ) </ div > @section Scripts { @Scripts . Render ( "~/bundles/jqueryval" ) < script type = "text/javascript" > var imageCropWidth = 0 ; var imageCropHeight = 0 ; var cropPointX = 0 ; var cropPointY = 0 ; var jcropApi ; $ ( document ). ready ( function () { //initCrop(); }); $ ( "#hlcropImage" ). on ( "click" , function ( e ) { /* The outcome.preventDefault() method stops the default action of an element from happening. For example: Prevent a submit push button from submitting a form. Forestall a link from following the URL */ e . preventDefault (); cropImage (); }); part initCrop () { $ ( '# imgEmpPhoto ' ). Jcrop ({ onChange : setCoordsAndImgSize , aspectRatio : 0 , // 1 means volition be same for height and weight onSelect : setCoordsAndImgSize }, function () { jcropApi = this }); } office showCoordinate () { $ ( "#lblWidth" ). text ( imageCropWidth + "px" ); $ ( "#lblHeight" ). text ( imageCropHeight + "px" ); } part setCoordsAndImgSize ( east ) { imageCropWidth = due east . westward ; imageCropHeight = due east . h ; cropPointX = e . ten ; cropPointY = e . y ; $ ( "#lblWidth" ). text ( imageCropWidth + "px" ); $ ( "#lblHeight" ). text ( imageCropHeight + "px" ); } part cropImage () { if ( imageCropWidth == 0 && imageCropHeight == 0 ) { alarm ( "Please select crop area." ); render ; } var img = $ ( "#imgEmpPhoto" ). attr ( "src" ); /*Bear witness cropped epitome*/ showCroppedImage (); } function showCroppedImage () { var x1 = cropPointX ; var y1 = cropPointY ; var width = imageCropWidth ; var height = imageCropHeight ; var canvass = $ ( "#canvas" )[ 0 ]; var context = sheet . getContext ( ' 2d ' ); var img = new Prototype (); img . onload = part () { canvass . height = peak ; sail . width = width ; context . drawImage ( img , x1 , y1 , width , tiptop , 0 , 0 , width , height ); $ ( '# avatarCropped ' ). val ( canvas . toDataURL ()); }; img . src = $ ( '# imgEmpPhoto ' ). attr ( "src" ); } function readFile ( input ) { if ( input . files && input . files [ 0 ]) { var reader = new FileReader (); /*Destroy jcrop initialization other wise it will hold it previous image in img tag*/ if ( jcropApi != goose egg ) { jcropApi . destroy (); } reader . onload = role ( e ) { $ ( '# imgEmpPhoto ' ). attr ( ' src ' , "" ); var img = $ ( '# imgEmpPhoto ' ). attr ( ' src ' , e . target . outcome ); /*Current uploaded image size*/ var width = img [ 0 ]. elevation ; var height = img [ 0 ]. width ; $ ( "#lblWidth" ). text ( width + "px" ); $ ( "#lblHeight" ). text ( height + "px" ); //InitCrop must phone call hither otherwise information technology volition not work initCrop (); } reader . readAsDataURL ( input . files [ 0 ]); } } $ ( '# flPhoto ' ). change ( function () { readFile ( this ); //initCrop(); }); </ script > } Edit.cshtml
@model JCropMVC . Models . Employee @ { ViewBag . Title = "Edit" ; } < h2 > Edit </ h2 > @using ( Html . BeginForm ()) { @Html . AntiForgeryToken () @ *< div class =" form - horizontal ">*@ < h4 > Employee </ h4 > < 60 minutes /> @Html . ValidationSummary ( truthful , "" , new { @grade = "text-danger" }) @Html . HiddenFor ( model => model . Id ) < div class =" course - group "> @Html . LabelFor ( model => model . Name , htmlAttributes : new { @class = "" }) @Html . EditorFor ( model => model . Proper name , new { htmlAttributes = new { @class = "form-control" } }) @Html . ValidationMessageFor ( model => model . Name , "" , new { @class = "text-danger" }) </ div > < div class =" form - group "> @Html . LabelFor ( model => model . FatherName , htmlAttributes : new { @class = "" }) @Html . EditorFor ( model => model . FatherName , new { htmlAttributes = new { @form = "class-control" } }) @Html . ValidationMessageFor ( model => model . FatherName , "" , new { @form = "text-danger" }) </ div > < div class =" form - grouping "> @Html . LabelFor ( model => model . Designation , htmlAttributes : new { @course = "" }) @Html . EditorFor ( model => model . Designation , new { htmlAttributes = new { @class = "class-control" } }) @Html . ValidationMessageFor ( model => model . Designation , "" , new { @class = "text-danger" }) </ div > < div course =" course - grouping "> @Html . LabelFor ( model => model . Mobile , htmlAttributes : new { @form = "" }) @Html . EditorFor ( model => model . Mobile , new { htmlAttributes = new { @form = "form-control" } }) @Html . ValidationMessageFor ( model => model . Mobile , "" , new { @class = "text-danger" }) </ div > < div class =" form - group "> @Html . LabelFor ( model => model . Email , htmlAttributes : new { @class = "" }) @Html . EditorFor ( model => model . Electronic mail , new { htmlAttributes = new { @class = "course-control" } }) @Html . ValidationMessageFor ( model => model . Email , "" , new { @grade = "text-danger" }) </ div > @ *< div class =" form - group "> @Html . LabelFor ( model => model . PhotoURL , htmlAttributes : new { @class = "" }) < div class =" col - doc - 10 "> @Html . EditorFor ( model => model . PhotoURL , new { htmlAttributes = new { @grade = "form-control" } }) @Html . ValidationMessageFor ( model => model . PhotoURL , "" , new { @class = "text-danger" }) </ div > </ div >* @ < div class =" grade - group "> @Html . LabelFor ( model => model . PhotoURL , new { @class = "" }) < input blazon = "file" id = "flPhoto" name = "upload" /> < table > < tr > < td > Width : < label id = "lblWidth" > 200 px </ label > & nbsp ; Tiptop : < label id = "lblHeight" > 200 px </ label > </ td > < td > < a href = "#" id = "hlcropImage" manner = "vertical-align:top;" > Crop Image </ a > </ td > </ tr > < tr > < td > < div manner = "peak:400px; width:400px; overflow:auto;" > < img id = "imgEmpPhoto" src = "@Model.PhotoURL" alt = "Employee Prototype" /> </ div > </ td > < td > < sail id = "canvas" summit = "5" width = "five" fashion = "vertical-marshal:top;" ></ sail > </ td > </ tr > </ table > </ div > < p > < img id = "imgCropped" src = "#" manner = "brandish:none;" /> </ p > < input type = "subconscious" name = "avatarCropped" id = "avatarCropped" /> < div class =" form - grouping "> < div class =" col - md - offset - two col - medico - ten "> < input blazon = "submit" value = "Relieve" class =" btn btn - primary " /> </ div > </ div > @ *</ div >* @ } < div > @Html . ActionLink ( "Back to List" , "Alphabetize" ) </ div > @section Scripts { @Scripts . Render ( "~/bundles/jqueryval" ) < script type = "text/javascript" > var imageCropWidth = 0 ; var imageCropHeight = 0 ; var cropPointX = 0 ; var cropPointY = 0 ; var jcropApi ; $ ( document ). prepare ( role () { //initCrop(); }); $ ( "#hlcropImage" ). on ( "click" , part ( eastward ) { /* The event.preventDefault() method stops the default activeness of an element from happening. For example: Prevent a submit push from submitting a form. Prevent a link from following the URL */ east . preventDefault (); cropImage (); }); part initCrop () { $ ( '# imgEmpPhoto ' ). Jcrop ({ onChange : setCoordsAndImgSize , aspectRatio : 0 , // ane means will be aforementioned for meridian and weight onSelect : setCoordsAndImgSize }, function () { jcropApi = this }); } part showCoordinate () { $ ( "#lblWidth" ). text ( imageCropWidth + "px" ); $ ( "#lblHeight" ). text ( imageCropHeight + "px" ); } part setCoordsAndImgSize ( e ) { imageCropWidth = east . w ; imageCropHeight = e . h ; cropPointX = e . x ; cropPointY = e . y ; $ ( "#lblWidth" ). text ( imageCropWidth + "px" ); $ ( "#lblHeight" ). text ( imageCropHeight + "px" ); } function cropImage () { if ( imageCropWidth == 0 && imageCropHeight == 0 ) { alert ( "Please select crop area." ); return ; } var img = $ ( "#imgEmpPhoto" ). attr ( "src" ); /*Show cropped image*/ showCroppedImage (); } function showCroppedImage () { var x1 = cropPointX ; var y1 = cropPointY ; var width = imageCropWidth ; var elevation = imageCropHeight ; var canvas = $ ( "#canvas" )[ 0 ]; var context = canvas . getContext ( ' second ' ); var img = new Image (); img . onload = role () { canvas . acme = height ; canvass . width = width ; context . drawImage ( img , x1 , y1 , width , height , 0 , 0 , width , height ); $ ( '# avatarCropped ' ). val ( sail . toDataURL ()); }; img . src = $ ( '# imgEmpPhoto ' ). attr ( "src" ); } function readFile ( input ) { if ( input . files && input . files [ 0 ]) { var reader = new FileReader (); /*Destroy jcrop initialization other wise it will hold it previous image in img tag*/ if ( jcropApi != null ) { jcropApi . destroy (); } reader . onload = function ( east ) { $ ( '# imgEmpPhoto ' ). attr ( ' src ' , "" ); var img = $ ( '# imgEmpPhoto ' ). attr ( ' src ' , due east . target . consequence ); /*Current uploaded image size*/ var width = img [ 0 ]. acme ; var meridian = img [ 0 ]. width ; $ ( "#lblWidth" ). text ( width + "px" ); $ ( "#lblHeight" ). text ( pinnacle + "px" ); //InitCrop must call here otherwise it volition non piece of work initCrop (); } reader . readAsDataURL ( input . files [ 0 ]); } } $ ( '# flPhoto ' ). change ( office () { readFile ( this ); //initCrop(); }); </ script > } Alphabetize.cshtml
@model IEnumerable < JCropMVC . Models . Employee > @ { ViewBag . Championship = "Index" ; } < h2 > Index </ h2 > < p > @Html . ActionLink ( "Create New" , "Create" ) </ p > < table class =" tabular array table - hover "> < tr class =" success "> < th > @Html . DisplayNameFor ( model => model . Proper name ) </ th > < th > @Html . DisplayNameFor ( model => model . FatherName ) </ th > < th > @Html . DisplayNameFor ( model => model . Designation ) </ thursday > < th > @Html . DisplayNameFor ( model => model . Mobile ) </ th > < th > @Html . DisplayNameFor ( model => model . E-mail ) </ th > < th > @Html . DisplayNameFor ( model => model . PhotoURL ) </ th > < th ></ th > </ tr > @foreach ( var item in Model ) { < tr > < td > @Html . DisplayFor ( modelItem => item . Proper name ) </ td > < td > @Html . DisplayFor ( modelItem => item . FatherName ) </ td > < td > @Html . DisplayFor ( modelItem => detail . Designation ) </ td > < td > @Html . DisplayFor ( modelItem => item . Mobile ) </ td > < td > @Html . DisplayFor ( modelItem => item . Email ) </ td > < td > < img src = "@item.PhotoURL" id = "photo" pinnacle = "50" width = "50" /> @ *< img id = "photo" src = "~/Images/Photo/Emp-94a18d39-6de9-4330-a035-9a9dcf7c0927.png"" />*@ @ * @Html . DisplayFor ( modelItem => item . PhotoURL )* @ </ td > < td > @Html . ActionLink ( "Edit" , "Edit" , new { id = item . Id }) | @Html . ActionLink ( "Details" , "Details" , new { id = item . Id }) | @Html . ActionLink ( "Delete" , "Delete" , new { id = item . Id }) </ td > </ tr > } </ table > Delete.cshtml
@model JCropMVC . Models . Employee @ { ViewBag . Title = "Delete" ; } < h2 > Delete </ h2 > < h3 > Are y'all certain you want to delete this ?</ h3 > < div > < h4 > Employee </ h4 > < hr /> < dl class =" dl - horizontal "> < dt > @Html . DisplayNameFor ( model => model . Name ) </ dt > < dd > @Html . DisplayFor ( model => model . Name ) </ dd > < dt > @Html . DisplayNameFor ( model => model . FatherName ) </ dt > < dd > @Html . DisplayFor ( model => model . FatherName ) </ dd > < dt > @Html . DisplayNameFor ( model => model . Designation ) </ dt > < dd > @Html . DisplayFor ( model => model . Designation ) </ dd > < dt > @Html . DisplayNameFor ( model => model . Mobile ) </ dt > < dd > @Html . DisplayFor ( model => model . Mobile ) </ dd > < dt > @Html . DisplayNameFor ( model => model . E-mail ) </ dt > < dd > @Html . DisplayFor ( model => model . Email ) </ dd > < dt > @Html . DisplayNameFor ( model => model . PhotoURL ) </ dt > < dd > @Html . DisplayFor ( model => model . PhotoURL ) </ dd > </ dl > @using ( Html . BeginForm ()) { @Html . AntiForgeryToken () < div class =" course - actions no - color "> < input type = "submit" value = "Delete" class =" btn btn - default " /> | @Html . ActionLink ( "Back to List" , "Alphabetize" ) </ div > } </ div > Step 9: Add together image folders
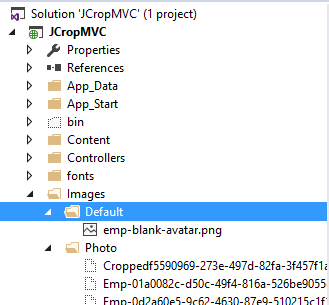
Add Image folders and sub folders (Deafult and Photo) equally follows. Add blank photo in the Default folder to show blank photo for the employee.

Step 10: Add Employee link
Add Employee link in the nav bar of _Layout page as follows.
< ul class =" nav navbar - nav "> < li > @Html . ActionLink ( "Domicile" , "Index" , "Home" )</ li > < li > @Html . ActionLink ( "About" , "About" , "Home" )</ li > < li > @Html . ActionLink ( "Contact" , "Contact" , "Home" )</ li > < li > @Html . ActionLink ( "Employee" , "Alphabetize" , "Employees" )</ li > </ ul > Stride eleven: Run the awarding
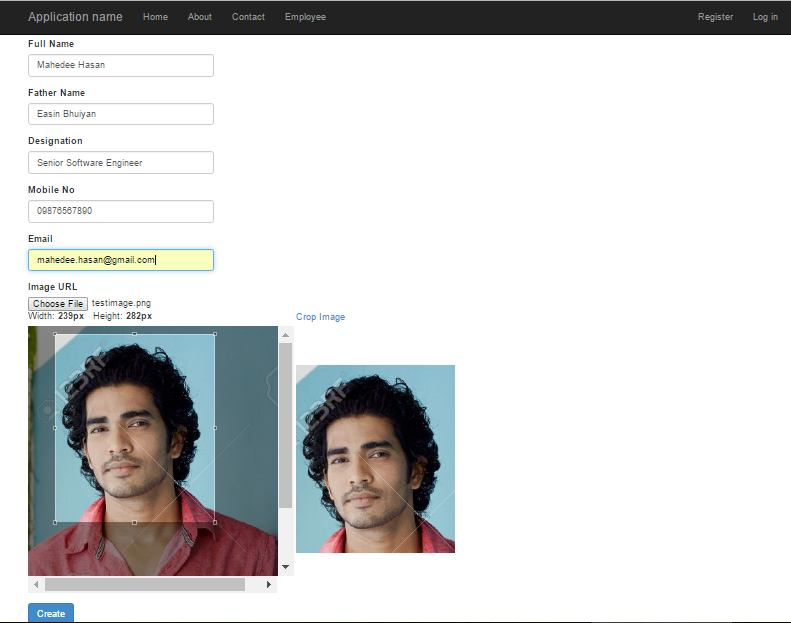
Now run the application. Click Employee link in the nav bar. Y'all can View, add, modify and delete employee information. If you go to the create or edit page, you have an option to upload photo and have option to crop the image and then save the image with employee data. Yes! You are done. Let's cheers!

Source: https://mahedee.net/image-cropping-using-jcrop-with-in-asp-net-mvc-application/
0 Response to "Jquery Image Upload and Crop Asp.net Mvc"
Enregistrer un commentaire